Without further ado, the announcement of the PS5 launch has meant that I’ve to say farewell to the PS4 games which have seen the last of its 2 major releases in successive months. Since it’s the end of a fruitful and glorious journey before the big launch of PS5, to say the least, it made complete sense therefore to get the special editions of The Last of Us Part II and the Ghost of Tsushima, but I will come to that in a bit.
Although launched in 2013 I caught up with PS4 gaming only a few years down the line after it was announced that the ‘Uncharted – A Thief’s End’ would be the final instalment with Nathan Drake’s adventures. It’s no secret that I’m a huge fan of treasure hunting and adventure games, including the Tomb Raider series. But back then I was still finishing up with my PS3 game catalogue and such titles like Sleeping Dogs, Spec Ops: The Line, MotorStorm: Pacific Rift, Burnout Paradise, Guacamelee, The Last of Us, just to name a few from a long list keep me busy — it’s a different discussion on why I couldn’t complete most of them after experiencing the game graphics that PS4 had to offer!
My most fundamental memory of the PS4 games would be the design of the DualShock 4 controller, and the innovation of the TouchPad, etc. It’s most striking example was inFamous – Second Son where you could use the controller to draw graffiti on the buildings or emulate a DNA test by putting your finger on a certain corner of the touch-pad. Just brilliant!
Why Sucker Punch added touch controls to Infamous: Second Son
PS4 Games Have Its Own Aura
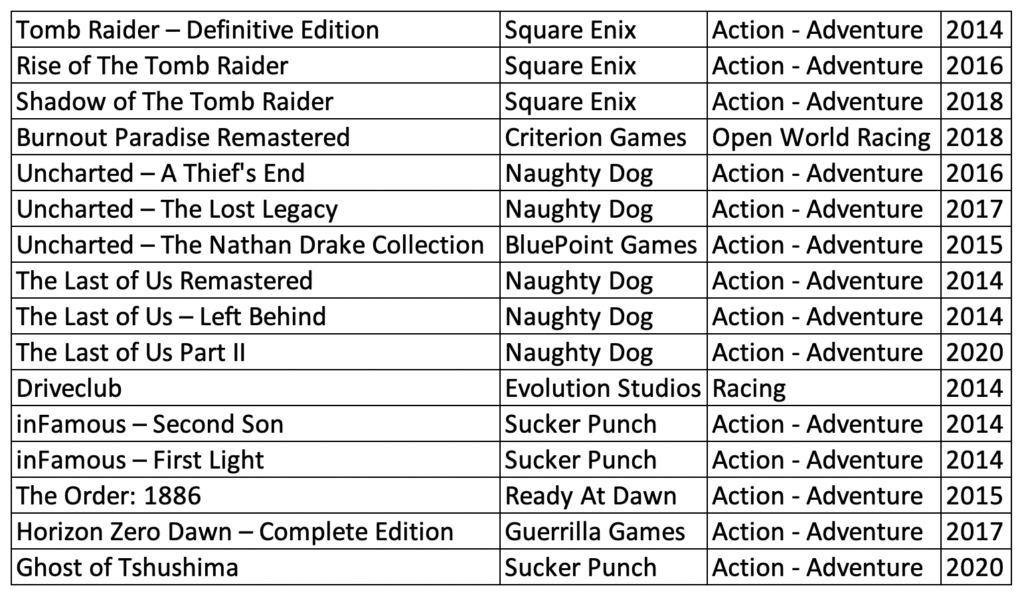
I’ll always be a fan of the action/adventure genre and without a doubt, some of my favourite titles on the PS4 will always be, the Tomb Raider trilogy — Definitive Edition, Rise of the Tomb Raider, Shadow of Tomb Raider, the Uncharted franchise that includes the Uncharted: The Nathan Drake Collection, Uncharted: A Thief’s End, and Uncharted: The Lost Legacy (I can’t wait for the next Uncharted title on PS5). Then comes the remastered versions of Burnout Paradise and The Last of Us, and last but not the least, the 19th-century sci-fi adventure of The Order 1886. To say the least, I’ve mostly played exclusive titles (check below), and to that coveted list, I will now add the final PS4 games of The Last of Us Part II and Ghost of Tsushima.

There wasn’t a dull moment ever during any of those immersive gameplays, except for that one boss fight in inFamous – Second Son that made me abandon the game completely. Admittedly, I’ve only played a handful of titles on my PS4, mostly exclusives like I said, and persisted with some franchises that I’ve carried forward from my PS3 experiences. For instance, the expansive landscapes and the treasure hunt of the Uncharted series, the stealth gameplay and the gruesome puzzles of Tomb Raider, or even the sheer joy of racing a Renault Cleo through the rainy environs of the Bandipur sanctuary in India in Driveclub. Now with rumours abound of PS5’s backwards compatibility with PS4 games I’m definitely playing some of them again. For now, I will enjoy the last exclusive titles on PS4.
Quite Different Special Editions!
Speaking of which, I was disappointed with the Ghost of Tsushima Special Edition straight up. For example, the special edition pack for The Last of Us Part II bough just a month apart was loaded with goodies such as the artbook by Dark Horse Comics; a treat for art & illustration lovers, then there are double discs which include the soundtrack of the game.
Basically, when you buy the Special Edition (SE) of any PS4 game it shouldn’t feel like you missed out on a whole lot of stuff simply because the high-end Collector’s Editions have tons to offer but are always sold out no matter what! The SE is a way of rewarding the customer with stuff that’s really worth cherishing.
Coming from that experience I had a lot of expectations from the Ghost of Tsushima special edition pack but I was totally misled. There was no book included with it – it comes only with the Collector’s Edition which is always hoarded, and the rest of the items were a digital-only download. Going forward, my only wish is that Sony/PlayStation defines standards for what constitutes a ‘Collector’s Edition’ versus a ‘Special Edition’, and give it’s content a uniform structure across its marketing strategy.