This happened to be my first experience driving a Toyota Corolla that gave me my brief moment of ignorance and embarrassment and also reminded me, yet again, of the value of standardization in common design practice. Car manufacturers have strictly adhered to standardization practices such as the placement of the foot controls like the brakes, the clutch, and the accelerator. Then with the two stick knobs – one, with which we control the speed of the windshield wipers, and the other stick control for the directional lights, both residing in a ‘V’ shape behind the steering wheel. Similarly, there are standards which dictate where the driver’s seat should be positioned — left or right, depending upon the country you’re driving the vehicle. These are some of the standard laws & features that exist for any make of a car or country regardless of the geography, though I realized soon enough that the side mirror controls do not seem to figure on that list of standard design practices. The mirrors play a vital role in the manoeuvring of the car. Also depending on the height of the driver, they need to be adjusted to fix the viewing angle of incoming cars in traffic on both sides, and I was left confused in operating this standard procedure on the Toyota Corolla which I will talk about in detail later in this article. Mind you, in some countries, the side-view mirrors are manually controlled from inside the vehicle and I am not referring to those mechanisms in this article, those have a well-defined conceptual model.
Luckily, I was reading the expanded version of Don Norman’s classic The Design of Everyday Things or DOET and found my answer through the importance & criticality of standardization in relation to cars. The book mentions that “standardization provides a major breakthrough in usability” in reducing user’s confusion; although machines or tasks could continue to remain complex per se, just as driving a vehicle is, once standardization is integrated within a particular device or machine the user feels justifiably confident in meeting their desired goals. (p. 248; Chapter 6: Design Thinking) Take the example of driving a car, once you familiarize and develop the skills of controlling the vehicle you could pretty much be driving any make or model at anyplace in the world.
A little background about DOET which is an insightful discourse on ‘human psychology’ (previously published as The Psychology of Everyday Things or POET), and a must-read if you’re in the profession of designing interfaces, human-computer interaction, or product consulting. The key emphasis of the book is to promote the importance of developing products that fit the needs and the capabilities of people in creating usable products that align with the psychology of the users to accomplish the purpose for which they are designed. For now, though, I was keen to set out and tackle the task of reducing the confusion from a complex mechanism of the side view mirror controls in this particular make of Toyota Corolla.
 The Usability of Devices
The Usability of Devices
Let me begin with an example of the ubiquitous toaster from my everyday life to demonstrate that devices need to conform to the conceptual model of the users aiming to accomplish their goals through a sequence of relevant activities or tasks. The more complex the device, the easier it should make for the users to figure out the controls, decreasing the learning curve while increasing their efficiency. For example, note the controls of this Hamilton Beach toaster that makes it really simple to toast a bread (a user goal) within no time with so much as sliding the switch downwards. If you have used a toaster you’d know that the switch is naturally mapped to the two toasting slots on the top so when I push the switch down the slots grab the pair of loaves dragging them below to eventually commence the toasting process. In this case, the mapping of the button to the slot perfectly sends out a natural feedback indicating the process of toasting bread.
Before I begin the toasting, I need to adjust the knob below the switch to select the amount of darkness that I need for the bread — turning it left leaves the bread soft, turning it right would make it darker and crunchier. Subsequently, once the loaves of bread are toasted the button springs back up with a reverberating alert, that’s how I know my breakfast is ready. You generally need to adjust the ‘darkness’ knob just once, but altogether, this is an ideal example of a conceptual model for a device that requires minimal skills or logic to gain familiarity despite the absence of a manual (it’s said, if you included a user’s manual with the product you failed with the design) – the operation isn’t complicated and aligns itself well with the conceptual model of the users, with minimal controls and a natural mapping to the desired activity of toasting the pieces of bread, the signifier (that is sliding of the switch) provides an automatic feedback (slots closing & commencing the toasting of the bread). It’s all very visible and simple, so even beginners could confidently operate the device out-of-the-box. Imagine, if the product manufacturer put more controls on a basic device such as a toaster to complement future product enhancements how challenging would it become to realign with the conceptual model of the current user. Here’s a design challenge for you: What features would you add to a regular toaster to transform it into a ‘smart device’ which should be minimalistic and simple to use?
My Moment With The Toyota Corolla
Now consider this scenario that left me puzzled. I was behind the wheels of a Toyota Corolla and as a first-timer, I faced a distressing situation of adjusting the side-mirrors of the vehicle. The controls were neatly tucked under the wheel looking somewhat like the image below which I picked from Google. So I started pressing the button that said ‘Mirror’ to turn the left side-view mirror of the vehicle somewhat towards the left side, and it wouldn’t budge. So I pressed it a few more times and looked the mirror and sure enough, it wasn’t providing any movement or feedback as I recall now. I was already nervous and blaming myself for misjudging those ‘simple’ controls and so I turned my attention to the right side-view mirror and began to press the right side of the ‘Mirror’ button, and zilch, I got the same response as with the left-side mirror. I was trapped. So what was it that I was doing wrong here? And how do I escape from this impossible situation? By the way, that small button next to the L/R switch is for folding the mirrors when the vehicle is passing through a tight spot.

It took me a while to figure out the root cause of the problem. Technically, the process of adjusting those mirrors was following a sequential order to complete the goal, and to me, it gave no indication of the steps! First of all, I had to inform the vehicle the precise mirror that I wanted to adjust by choosing the (L)eft or (R)ight switch on the top. Once I had completed this step I could proceed to the next one which is adjusting the relevant mirror by pushing the top/bottom/right/left switch labelled as ‘Mirror’. In short, to successfully achieve the goal of adjusting the two mirrors on either side the user had to act with two controls and that too in a sequential order, and twice over! So, what if I have to adjust them again? I follow the same sequence one after the other until I am satisfied with the view. Here I believe, there was an inherent conflict of my actions with the conceptual model of the vehicle unlike in the case of the toaster where it matched perfectly. The actions could have been made simpler and despite the repeated efforts it should have helped ease my pain of duplicating the tasks. So the challenge on which I agreed to work upon was – How might a first-time user recognize the sequential operation of the controls to complete the goal of adjusting the side-view mirrors? And how would you manage to do the task without duplicating the effort? I would like to make a clarification – a ‘first-time’ user should not be mistaken for the term ‘beginner’ which would mean a novice, that I was certainly not. I was just encountering the vehicle for the first time, and hence in this scenario, I was a ‘first-timer’.
Coming back to the sequential process, you may have noticed that the two control switches are placed above each other, so culturally speaking it would be deemed to automatically signify the order in which the user would have to commit to the actions. However, if you notice the size and the prominence of the ‘Mirror’ switch it creates a sense of disparity in the hierarchy of the sequential grouping and nullifies the order of actions! As a result, I immediately noticed the bigger ‘Mirror’ switch and acted upon it subconsciously, while ignoring the comparatively tiny ‘L/R’ button on the top. Now, what could be done to provide a logical mapping in defusing the confusion of this complicated control system? The short answer is to re-work on the mapping of the buttons and rebuild the conceptual model to make it more comprehensible and visually communicable.
Mapping The Controls
After my initial interaction and the discomfort with adjusting the mirrors in the Toyota Corolla, I realized that perhaps minimizing the complexity to a single control would accomplish the job, also by eliminating the sequential process, the end-user goal could be made uncomplicated while decreasing the cognitive memory load required to operate the mechanism. Secondly, the controls had to map with the action I was working on. Remember, in the case of the toaster, when the switch was pushed downwards the bread slots closed and started the toasting process giving an instant feedback. There was no such natural mapping on the controls of the vehicle which suggested what I was doing was correct/incorrect and if so, how I could recover from my error.
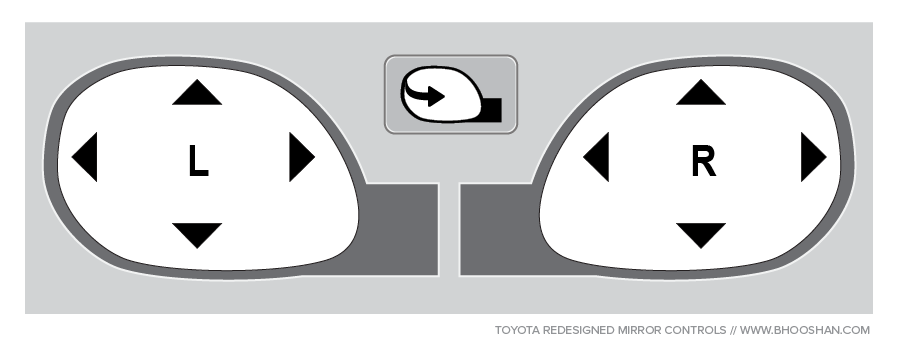
Based on my analysis of the Toyota controls I observed that there were mapping issues with the side-view mirror controls and I began to sketch some options. The goal was to minimize confusion by integrating the usability principles in making the controls easily identifiable with the end user goal, so I came up with the following design concept.

A Revised Mapping and Conceptual Model for the Side View Mirror Adjustment and Inspired by The Toyota Corolla
I mapped the active button controls (in white) — shaped prominently and resembling the side view mirrors, to clearly signify the objects it can manipulate through relevant actions and to reduce cognitive memory load in recognizing its purpose. The ‘L’ and ‘R’ labels provide further proof and confidence of that mapping in case the first-time user is distracted or simply unsure of what s/he meant to accomplish. I have purposely left the button for folding the mirrors untouched because I thought it was in perfect form for the function that it was denoting, although I bought a balance in the grouping of the controls by placing it strategically in the middle of the 2 side view mirror controls. To be honest, I had completely missed noticing this button in the Toyota Corolla or maybe it wasn’t there at all. But was that an important insight to be noted? Yes. So let’s assume that the button was present but I missed it while operating the side view mirrors. From a usability perspective, if I didn’t see the controls as a user, I wouldn’t bother understanding what they controlled. From a manufacturing point of view, it would be economically futile to the cause of providing the feature in the first place.
Coming back to our design of the mirror controls, by giving both switches a natural mapping through the shape of a side mirror also makes them a strong signifier. Thus the need to print the label ‘Mirror’ (although you could still put the label to make it more prominent) is not felt at this point. Essentially, I believe, that by negating the sequential process of controlling the side view mirrors I have developed a robust conceptual model which can align itself effortlessly with the psychology of the driver. This fruitful outcome reminded me of a quote from the previous version of DOET.
[That] good design is also an act of communication between the designer and the user, except that all the communication has to come about by the appearance of the device itself. The device must explain itself. Even the location and operation of the controls require a conceptual model—an obvious and natural relationship between their location and the operation they control so you always know which control does what (in the book, I call this a “natural mapping”). When the designers fail to provide a conceptual model, we will be forced to make up our own, and the ones we make up are apt to be wrong. Conceptual models are critical to good design.
(‘Preface to the 2002 Edition’, The Design of Everyday Things)
In Conclusion
Personally, it was an intellectually satisfying result, notwithstanding that I am unaware of a newer generation of the Toyota Corolla which might have already upgraded the conceptual modelling but I felt it was interesting to highlight the improvements here. I’m echoing Don Norman’s perspectives from his The Design of Everyday Things which says that human psychology is being transformed through the power of technology (think AI, machine learning, etc.), and its overall effect on the transformation of our cultural thinking would be an ongoing process going forward. Therefore it’s imperative to analyze products, UIs and other devices which cause confusion & dissonance in our daily lives and understanding how they could be improved or innovated with usability engineering should be a constant thought process. On that note, today when I look back at the controls of this Toyota Corolla and after having gained familiarity with the process, I realize I am comfortable and confident at committing to the sequential actions in adjusting the mirrors with the same controls and mapping. Regardless of my dexterity, given that we are surrounded by countless electronic & mechanical devices in our everyday lives and the inherent pressure to fulfil the demands of the manufacturers upon us, we mustn’t lose the opportunity of exploring the conceptual models of our end-users through design-thinking and consider every single design opportunity to deal with complexity & confusion.